Inline style sheet
Internal style sheet
External style sheet
각 스타일을 예시로 적용해봄
DOM(Document Object Model : 문서 객체 모델)
웹문서의 기본을 오브젝트로 보며 그것을 모델화 하겠다는것이다
웹문서를 구설하는 태그들을 웹문서를 조직적으로 모델화 하겠다는것이다.
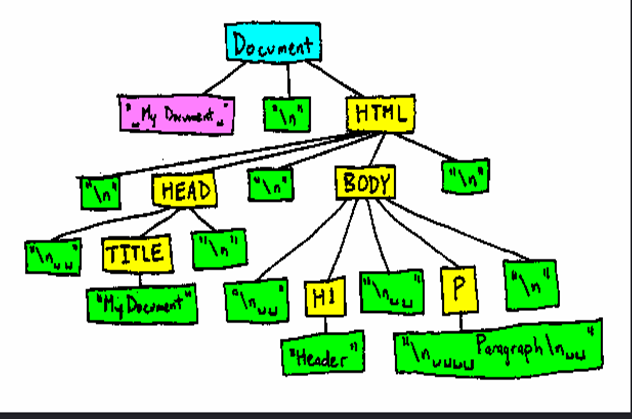
각 태그를 트리화 해서 각 태그를 효과적으로 서치해서 그 문서를 변경하는데 용이하도록 하는 것이다.
문서에 존재하는 객체들의 모형(문서에 있는 객체들의 구조모형)
프로그램이나 스크립트가 웹문서의 내용, 구조, 스타일에 관한 정보에 접근하거나 갱신하기위해 사용하는 인터페이스
Html, xml과 같은 마크업언어의 문서구조와 이들 문서의 일부분을 변경할 수 있는 수단의 표준
브라우저는 HTML DOM을 사용해서 단순한 HTML 마크업과 CSS 코드를 텍스트, 이미지, 동영상 등으로 만든 페이지이다.


노드 : DOM의 각 요소를 "노드"라 한다. ex)Document, HTML,title
1) 요소 노드 : html태그에 대응하는 것들을 모두 "요소 노드"라 한다.
2) 텍스트 노드 : 요소 노드안의 문자열을 "텍스트 노드"라 한다.
3) 속성 노드 : 요소에 대한 정확한 정보 표현
ex) <p title="javascript정의">javascript</p>
p는 요소 노드, javascript는 텍스트 노드, title은 속성 노드가 된다.
*시험에 나옴
JQuery
-jQuery는 자바스크립트를 쉽게 사용하게 해주는 자바스크립트 프레임워크
-jQuery를 사용하면 DOM의 객체로 구성되어 있는 웹페이지를 쉽게 조작가능
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
라이브러리 파일을 다운받을 수 있다.
'정리안된것 > 모바일 웹' 카테고리의 다른 글
| #4주차 수업 jQuery 명령어 실습 (0) | 2019.10.02 |
|---|---|
| #2주차 가상 디렉토리 (0) | 2019.09.18 |
| #1 모바일 웹 개요 (0) | 2019.09.04 |

